Building Sound Software from the Ground-up

Immersive Audio Experiences
Cross-functional Team Collaboration
Competitor Analysis
Usability Tests
Information Architecture
Userflows
UX Strategies
Wireframes
Interaction Design
Software Design & UI Guidelines
UX Writing
Copywriting for Software and Hardware Manuals
Handover to Development
Quality Assurance
Rebranding, Branding Guidelines
Graphic Design for Print
Berlin
2022-2023
I played a key role in shaping the user experience and visual identity for HOLOPLOT, a revolutionary sound technology company specializing in professional sound systems that integrate both software and hardware, contributing to its global recognition and success. My work included designing ORBIT 1.0—a software interface empowering engineers to control immersive sound experiences—along with print and digital assets that ensured seamless, on-brand execution. As a result, HOLOPLOT and its team received the MIT Technology Review “Newcomer” award in 2017, and in 2018 secured a significant investment from Sphere Entertainment to develop Sphere Immersive Sound, powered by HOLOPLOT.
Joining the Startup
When I joined HOLOPLOT, my primary responsibility was designing the user experience and interface for software that controls immersive sound speakers. The technology incorporated wave field synthesis, multi-channel systems, and targeted audio experiences—an ideal match for my background in sound design and synthesis, audiovisual multi-channel 3D art, UX/UI, and artificial intelligence. By 2017, HOLOPLOT had an established brand name, working hardware and software prototypes, and a talented core team of software and hardware engineers, as well as business developers. I joined as a UX/UI designer to lead the software design efforts within a very tight timeline and limited resources. In typical early-stage startup fashion, I initially worked from my personal laptop and used my own software. I embraced this challenge because securing funding for future software and hardware development was our top priority. Over the next six months, we worked tirelessly and successfully built the software needed to move HOLOPLOT forward.
Analyzing an Early Prototype
I began by testing a working software prototype to identify the core minimum viable features and unique functionalities. The prototype had four main sections—Menu, Room, Sources & Presets, and Visualization—each delivering specific functionalities and requiring improvements to meet UX design standards. The Menu included features such as service preferences, toggles for hiding the interface, and system controls like full-screen mode and network scanning. Notably, when the backend is disconnected, the system should prompt an immediate action (e.g., “Connect to Backend”). Consistency in naming (“Scan Network” with a capital “N”) and clear system feedback were identified as key enhancements. In the Room section, positioning (X, Y, Z) and horizontal/vertical modules needed clearer visual representation. Renaming “Wall” to “Sound System” or “Loudspeakers” could reduce confusion. Additional suggestions involved allowing measurement system swaps, converting “Recording Room” to “Virtual Room” to support 3D object loading, renaming “Play Room” to “Physical Room,” and ensuring the listener’s X, Y, Z positions are visually displayed. The Sources & Presets section required better clarity and usability. Proposed changes included adding hover effects for ON/OFF controls, removing unnecessary elements (like the Power Distribution Unit), and clarifying temperature specifications. Allowing users to name and save presets, streamlining preset IDs, and improving the Master EQ layout were also priorities. Other improvements involved refining the interface for filter types, bandwidth (BW) controls, and the ability to toggle measurement systems for position data. Simplifying or removing features that were not fully developed (such as certain room simulation tools) would further reduce user confusion. The Visualization section needed a more descriptive name and a feature to switch between multiple views (front, top, left, axonometric). Showing the front of the loudspeakers and possibly adding a sound wave visualization were key recommendations. Clearly distinguishing whether the view displayed Sources, Presets, or the Room was essential to prevent user confusion. Addressing empty circles or placeholders, plus exploring additional ideas for a richer visual experience, would enhance the overall usability.
Ideation, Prototyping, and Usability Testing
In close collaboration with sound engineers and software programmers, I led brainstorming sessions and design sprints to shape UX decisions, resulting in a series of low-fidelity prototype iterations. As we identified the most relevant features through card sorting, user flow diagrams, and information architecture—defining their hierarchy and placement—I proceeded with high-fidelity prototypes. These were then tested with engineers and developers to assess feasibility and establish realistic timelines for implementation.
HOLOPLOT Branding Influence on the Software
While our team was focused on refining the audio software foundation and speaker technology, the business team led a comprehensive rebranding initiative for HOLOPLOT. My role was to integrate the new colors and typography into the software’s user interface. During usability testing with engineers, I discovered they overwhelmingly preferred dark interfaces for audio manipulation—sound engineers often work in dimly lit environments, and most professional audio software and apps already feature a dark UI. Further competitor analysis revealed that many 3D and design tools also rely on gray interfaces. The new branding guidelines featured white and light gray backgrounds for most web and print elements, with blue as the primary accent color and an almost black shade for text. To align with user preferences, I proposed a dark (gray-based) interface. I demonstrated how using the brand’s black alongside its blue accent caused visual clashes and accessibility concerns, especially regarding contrast and readability. After extensive discussions with the business team, I recommended adopting a new gray shade for the software interface and using gradients that transition from the brand’s signature blue to a slightly lighter shade for buttons and other UI components. In parallel with designing the software, I created custom UI components and icons for audio manipulation. This dedicated UI style guide made it easier to collaborate with software developers, ensuring consistency across every aspect of the product. Once we agreed on this direction, I proposed incorporating 3D interface elements. Because HOLOPLOT’s technology involves physical speakers—real objects—I wanted the software to offer a subtle sense of realism. A 3D user interface provides a more tangible experience by leveraging three-dimensional space, helping users grasp depth and spatial relationships more intuitively, similar to interactions in the physical world. This approach can significantly enhance usability, especially for tasks that involve adjusting speaker placements and simulating audio environments, ultimately delivering a more immersive and efficient virtual experience.

Orbit 1.0 Software
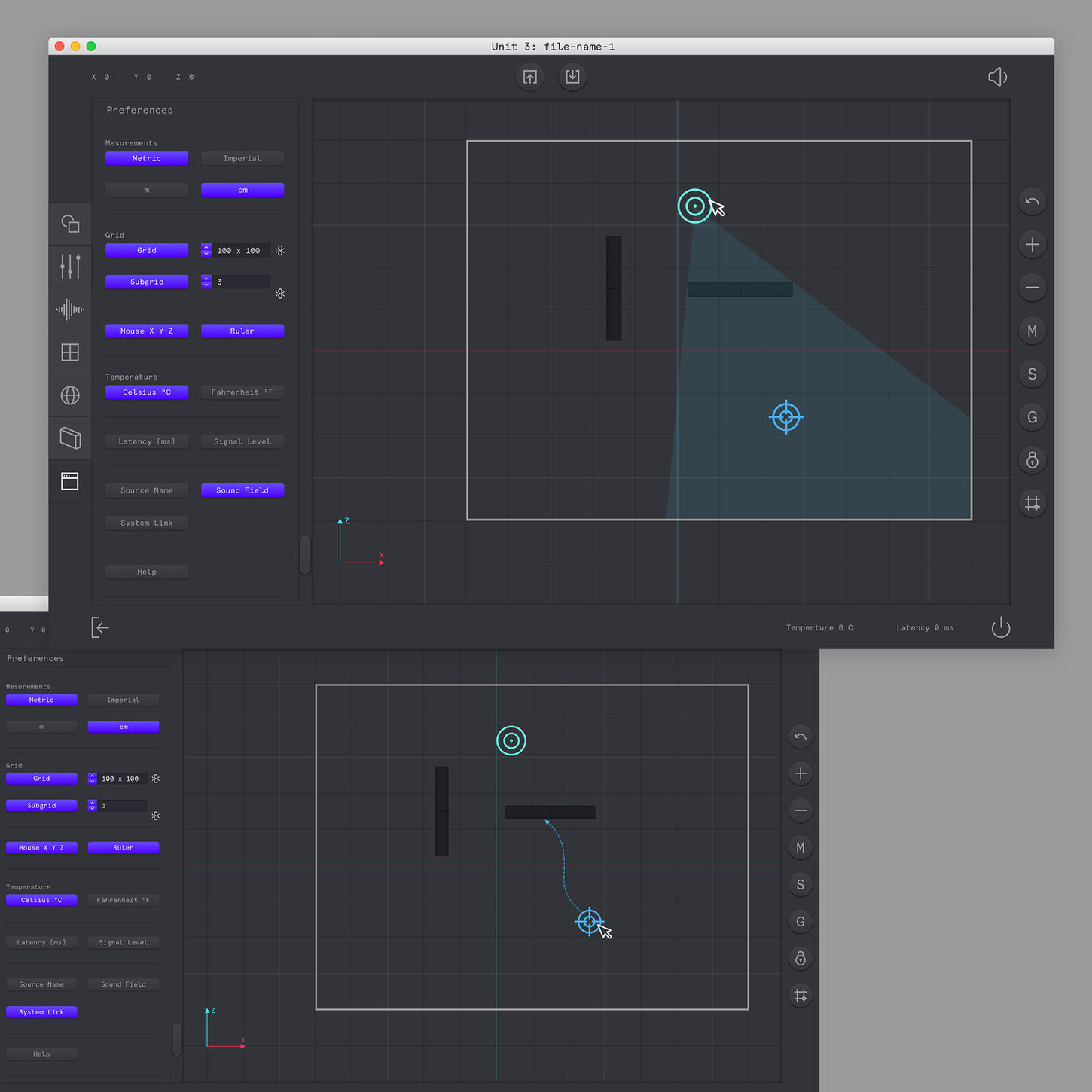
Orbit 1.0 Software Overview. Orbit 1.0 is a minimalistic yet powerful user interface that merges sound engineering and 3D software concepts to create immersive spatial sound environments. Built on the principles of wave field synthesis, it offers precise control over latency, delay, and the positioning of multiple sound sources—both real and virtual—within a given space. Key Features. Orbit 1.0 allows you to set up real-space configurations or place multiple virtual sound systems, adjusting their positions to achieve the desired spatial effects. You can fine-tune latency and delay, which is especially critical for live performances where minimal lag and consistent audio quality are essential. Balancing and shaping sound beams also becomes more intuitive through features that provide clear feedback on expected results. User Interface Structure. The software’s hierarchical layout consists of six main components: Menu, Tools, Presets, Global Controls, Information Display, and Workplace. This structure lets you explore Orbit 1.0’s capabilities step by step, making it easier to master even its most advanced functionalities. Each section is designed to work seamlessly with the others, ensuring a coherent and efficient workflow. Practical Applications. Orbit 1.0’s flexible design streamlines complex sound tasks—from setting up physical speaker systems to experimenting with virtual sources in real time. Whether you’re balancing acoustic latencies for a live concert or fine-tuning virtual audio elements for an immersive installation, Orbit 1.0 provides the tools you need for precise and innovative sound design.



UX Writing and Copywriting
I worked on UX writing for Orbit 1.0 to enhance how users control speakers in immersive audio environments, emphasizing clarity, brand alignment, and ease of understanding. I crafted concise, intuitive language to guide users through complex audio manipulation tasks, ensuring smooth communication for both newcomers and experienced sound engineers. Building on this foundation, I also led the copywriting efforts for the software and hardware manuals of Orbit 1.0. Collaborating closely with engineers, I translated complicated functionalities into straightforward guides, making complex technical details engaging and accessible. This cohesive approach empowered users at all skill levels to confidently navigate Orbit 1.0’s innovative audio solutions.
On-brand Asset Creation
I collaborated closely with the business developers on HOLOPLOT’s comprehensive rebranding, leveraging my visual communication and graphic design expertise. I created both print and digital assets, ensuring a seamless, on-brand experience that combined technical precision with creative excellence. I also conducted quality tests for the new website, recommending improvements to present HOLOPLOT’s immersive audio technology in the best light. Additionally, I converted the brand’s color codes into Pantone colors to ensure perfect matching between digital and print materials. By working with the Berlin-based printing house Gallery Print, I helped select unique printing techniques and high-quality paper for various exhibition and trade show materials. These assets played a crucial role in showcasing HOLOPLOT’s technology and positioning it alongside competitors in the global market.

Grateful for the Opportunity
I am immensely thankful to CEO Roman Sick and CTO Adrian Lara Monero for their trust and this incredible opportunity. The year I spent at HOLOPLOT was intense, yet deeply rewarding. I am proud to have contributed to the foundational UX strategies and visual identity of a globally recognized technology and brand.